
Ada banyak sekali teknik dan trik untuk meningkatkan kecepatan dalam mengakses website kita. Nah salah satunya adalah dengan cara mengubah skala gambar pada website yang Anda miliki. Namun kebanyakan orang-orang hanya mengecilkan gambarnya secara langsung pada websitenya, tetapi nyatanya gambar tersebut memiliki ukuran yang sama saja pada CSS atau HTML.
Misalkan Anda memasukan gambar pada website Anda dengan ukuran 500 x 500 piksel dan menggunakan thumbnail dengan ukuran 50 x 50 piksel di HTML/CSS. Artinya apa browser akan lebih mengunduh file gambar yang Anda miliki tersebut dengan ukuran lebih awal yakni 500 x 500 dan mengecilkannya sebelum ditampilkan.
Cara yang dapat Anda lakukan untuk mengecil ukuran gambar tersebut adalah dengan menjadikan gambar berukuran 50 x 50 piksel, sehingga browser Anda tidak perlu mengunduh dan mengecilkan gambar tersebut sebelum ditampilkan.
Baca juga : Mengenal Apa itu PTR Record
Daftar isi:
- Fungsi Mengubah Skala Gambar
- Tips Meningkatkan Kecepatan Website Dengan Gambar
2.1 Menggunakan Gambar Yang Relevan Dengan Konten
2.2 Crop Gambar
2.3 Sesuaikan Format dan Ukuran Gambar
2.4 Jangan Menambahkan Gambar Yang Terlalu Banyak
- Penutup
Fungsi Mengubah Skala Gambar
Dalam hal membuat pembaca website semakin betah terhadap konten website kita adalah dengan adanya penambahan gambar. Tetapi menggunakan gambar dengan ukuran yang tepat maka akan dapat menghemat lebih banyak space dan meningkatkan performa website yang Anda miliki. Terlebih lagi website Anda yang dapat diakses melalui perangkat tablet atau mobile.
Jika Anda melakukan pengubahan dalam skala gambar pada website Anda, maka akan membuat website lebih cepat dibuka dan mengurangi penggunaan resource. Dengan menerapkan langkah ini dalam jangka panjang akan lebih memberikan skor SEO yang lebih baik dan membantu Anda dalam meningkatkan ranking situs mesin pencarian.
Tips Meningkatkan Kecepatan Website Dengan Gambar
Seperti yang sudah dijelaskan diatas tadi terdapat banyak sekali trik dan praktik dalam meningkatkan kecepatan sebuah website. Nah berikut ini beberapa cara yang dapat Anda lakukan diantaranya:

Menggunakan Gambar Yang Relevan Dengan Konten
Langkah pertama yang dapat Anda lakukan adalah dengan cara mengoptimasi gambar, langkah ini dengan memilih gambar yang berhubungan dengan isi konten website Anda. Misalkan konten Anda berhubungan dengan dunia online shop, maka gunakan gambar yang berhubungan dengan barang dagangan jualan di online shop.
Jangan menggunakan gambar hanya untuk menarik peminat saja, seperti gambar wanita cantik atau paras pria tampan tetapi isi kontennya seputar tentang cara pembuatan website.
Crop Gambar
Untuk langkah yang satu ini sangat diperlukan di pertimbangkan didalam sebuah kebutuhan gambar di dalam website, karena untuk membuat sebuah gambar agar lebih tampah baik akan membutuhkan pemotongan atau cropping di beberapa bagian.
Hal ini bertujuan untuk mendapatkan ukuran dan kualitas gambar yang sesuai dengan kebutuhan website.
Sesuaikan Format dan Ukuran Gambar
Jika format gambar yang Anda inginkan di dalam sebuah website kami sarankan untuk Anda untuk menampilkan gambar dengan jenis JPG,PNG dan GIF. Karena dengan jenis tersebut dapat membantu website Anda terasa lebih cepat dan fleksibel.
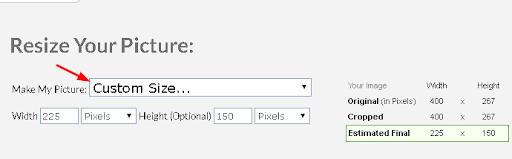
Namun jika untuk ukuran gambar Anda dapat melakukannya dengan cara mengedit gambar tersebut, untuk editor sederhana Anda dapat menggunakan Windows Paint. Tetapi jika Anda ingin yang lebih sederhana Anda dapat menggunakan tool yang tersedia seperti Picresize.

Penting untuk diingat dalam pengubahan ukuran gambar sebaiknya file gambar tersebut menggunakan nama yang sama dengan sebelumnya. Hal ini dilakukan untuk Anda hanya melakukan replace gambar saja, tanpa melakukan perubahan pada script/code gambar tersebut.
Jangan Menambahkan Gambar Yang Terlalu Banyak
Mungkin banyak calon pembaca website yang gemar akan gambar-gambar yang ada di dalam website tersebut, tetapi Anda harus menyesuaikan gambar yang ada di dalam website tersebut layaknya gambar yang terlalu banyak.
Jika Anda menambahkan terlalu banyak gambar pada website Anda maka akan membuat kecepatan website menjadi lambat. Namun jika ingin banyak gambar yang ingin disampaikan sebaiknya Anda membuat halaman galeri terpisah.
Apabila Anda membuat website dengan artikel tutorial maka sebaiknya menggunakan gambar yang di compress dengan ukuran dibawah 500kb.
Penutup
Sesampai disini mungkin Anda akan merasa lebih penting dalam melakukan optimasi gambar yang ada di website Anda karena hal tersebut sangat mempengaruhi kecepatan sebuah website. Dengan beberapa tips yang ada di atas Anda tidak lagi kesulitan dalam mengembangkan website Anda dan tanpa harus menyewa layanan optimasi atau pengembang website.
Jika terdapat kendala terhadap website Anda, Anda dapat menyampaikan di dalam kolom komentar pada akhir bagian halaman ini.