
Bagi Anda yang telah lama berkecimpung dalam dunia desain, mungkin istilah prinsip hierarki visual bukanlah hal yang asing untuk Anda. Prinsip tersebut seringkali digunakan untuk membuat desain Anda lebih indah dan selalu diingat oleh audiens.
Tahukah Anda, membuat suatu desain adalah tentang keindahan. Keindahan bukanlah satu-satunya tolok ukur dalam suatu desain dikatakan baik. Desain juga harus dapat berguna, atau setidaknya, dapat menyampaikan informasi.
Ketika Anda menggunakan desain sebagai alat pemasaran. Maka dalam membuat website bisnis merupakan salah satu contoh penggunaan desain sebagai alat pemasaran. Tampil dengan desain menawan memang menjadi idaman.
Namun untuk sebuah desain website yang baik juga harus dapat menampilkan informasi dengan jelas. Tentang membuat antarmuka (interface) sebaik mungkin agar pengunjung tidak kebingungan dengan informasi yang ditampilkan.
Lalu pernahkah Anda mengunjungi sebuah website kemudian merasa kebingungan dan bertanya-tanya :
[ecko_alert color=”gray”]”Di mana saya harus klik untuk membeli?”[/ecko_alert]
Atau
[ecko_alert color=”gray”]”Dari mana saya dapat memulai?”[/ecko_alert]
Jika Anda pernah mengalamin hal serupa, bisa jadi halaman website yang Anda kunjungi tidak menerapkan suatu hal yang dinamakan Hierarki Visual.
Daftar Isi :
- Apa Itu Hierarki Visual?
- Bagaimana Membangun Hierarki Dalam Desain Web?
- Menggunakan Unsur Garis
- Bentuk
- Ruang/Whitespace
- Warna & Kontras
- Hierarki dengan Tekstur
- Hierarki dengan Ukuran (Contrast Size)
- Kesimpulan
Apa Itu Hierarki Visual?
Hierarki Visual merupakan sebuah prinsip agar desain sesuai dengan sebagaimana mestinya contohnya seperti susunan dari setiap elemen harus sesuai atau dapat berkomunikasi dengan mata pengunjung website sehingga informasi yang disampaikan menjadi lebih efektif.
Berikut adalah beberapa hal yang dapat diperhatikan dalam membangun hierarki visual dalam desain website :
Penggunaan warna
Tidak ada batasan yang pasti soal berapa jumlah warna yang efektif dan dapat digunakan pada tampilan website. Kombinasi warna serta pengenalan warna seperti primer, sekunder, tersier, warna panas, warna dingin dan lainnya sangat diperlukan.
Ukuran
Hierarki visual selanjutnya ada ukuran, yang bertujuan untuk menampilkan sisi menarik, sehingga ukuran yang lebih besar digunakan untuk menampilkan informasi lebih penting atau memiliki pesan yang kuat.
Garis
Kemudian ada garis pada sebuah website dapat menjadi pembatas antara bagian satu dengan bagian yang lainnya. Garis juga dapat menambah unsur estetik pada sebuah website.
Ruang
Selanjutnya ada pemberian space atau ruang dapat membuat informasi lebih mudah dipahami oleh pengunjung website serta membuat pengunjung fokus karena memusatkan perhatian pada sebuah elemen atau item.
Tulisan
Lalu terakhir ada tulisan merupakan komponen penting yang dapat menciptakan keindahan. Tidak hanya itu, penggunaan tulisan yang tepat dapat memberikan pengalaman pada pengguna, mempengaruhi minat baca.
Bagaimana Membangun Hierarki dalam Desain Website?
Hierarki Visual telah berkembang dari Prinsip Gestalt. Focal Point adalah salah satu elemen dalam prinsip Gestalt, dimana prinsip ini akan membentuk Hierarki Visual dalam sebuah komposisi.
Ada beberapa cara untuk membuat hierarki dalam desain website menggunakan unsur-unsur dasar desain seperti garis, bentuk, ruang, warna, tekstur, ukuran, dan tipografi. Namun, ini bukan merupakan aturan pokok dalam membuat Hierarki Visual dalam desain.
Menggunakan Unsur Garis
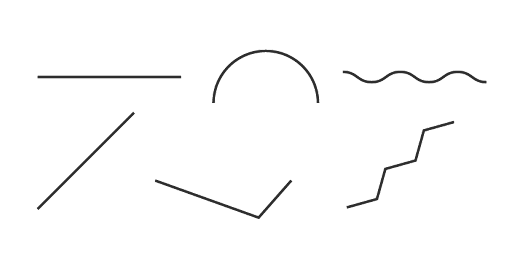
Garis merupakan unsur desain yang menghubungkan satu titik dengan titik lainnya baik itu berbentuk lurus maupun kurva. Unsur/elemen garis yang berdiri sendiri dapat membentuk sebuah hierarki visual pada desain website.

Penerapan dalam garis pada sebuah website secara umum dapat memberikan kesan pembatas antara bagian satu dengan lainnya. Garis juga bisa digunakan sebagai bidang grafis pembatas untuk memperindah tampilan layout halaman webstite.

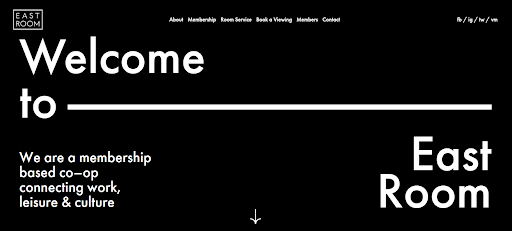
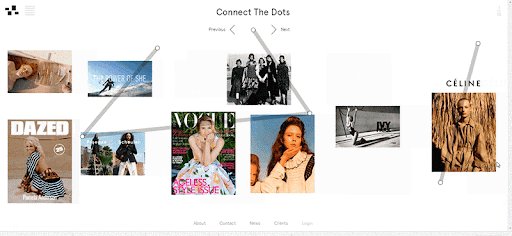
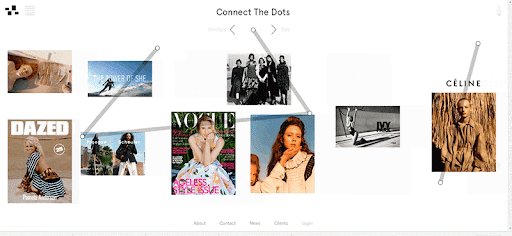
Tampilan dari website di atas yaitu terbentuk dari unsur tipografi dan garis sebagai pembatas. Mata Anda pertama kali akan tertuju pada headline website “Welcome to” kemudian akan terarahkan karena tulisan East Room.

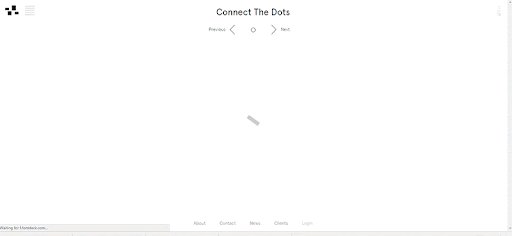
Lalu contoh selanjutnya pada website diatas Hierarki Visual terbentuk dari garis, dimana animasi dari garis ini akan memandu mata Anda melihat isi konten yang terletak pada halaman web.
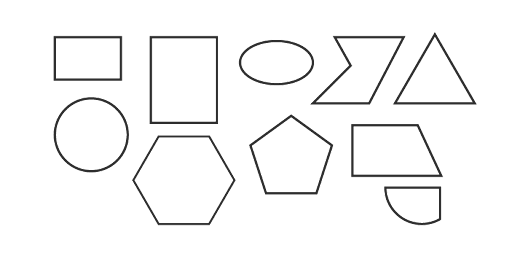
Bentuk
Bentuk berasal dari titik pertemuan garis yang saling terhubung. Bentuk dapat berupa objek 2 dimensi maupun 3 dimensi. Berdasarkan sifatnya, bentuk dapat dikategorikan menjadi tiga: huruf, simbol, dan bentuk nyata (misalnya kotak, lingkaran, segi tiga, segi enam, dan lain-lain).

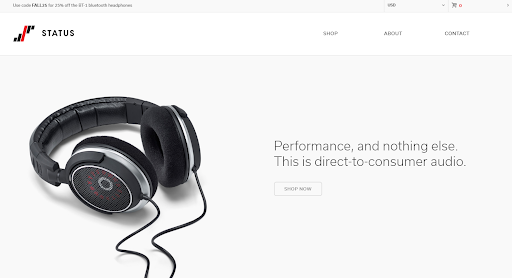
Penerapan unsur bentuk dalam desain website bisa berupa foto atau gambar, terlebih karena pada umumnya frame foto berbentuk persegi panjang. Penggunakan foto atau gambar besar pada halaman website sebagai background dapat menarik perhatian pengunjung serta menjaga mata tetap terfokus pada satu pesan Anda selama beberapa detik.

Website ini menggunakan Hierarki Visual terbentuk dari background yang memiliki ukuran besar, terfokus pada gambar headset. Gunanya tentu saja untuk mencuri perhatian pengunjung.
Kemudian pengunjung diarahkan menuju teks copy di sebelah kanan gambar headshet. Website resmi Nike juga menerapkan hal yang sama. Di sini perhatian pertama Anda pasti akan tertuju pada foto background.
Ruang/Whitespace
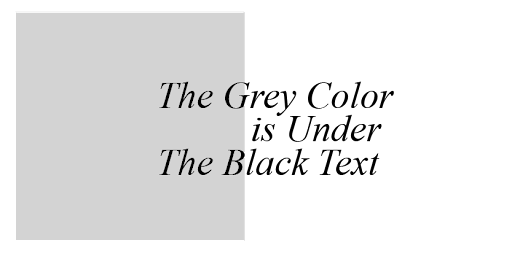
Jarak atau Ruang yang memisahkan suatu elemen dengan elemen lain. Meskipun disebut whitespace, bukan berarti ruang yang sebenarnya harus berwarna putih. Ruang kosong/ whitespace dapat diisi dengan warna apapun asalkan bebas dari unsur-unsur seperti teks, gambar, dan sebagainya.
Dalam bentuk fisiknya, pengidentifikasian whitespace digolongkan menjadi dua unsur, yaitu objek (figure) dan latar belakang (background).

Whitespace erat kaitannya dengan kemewahan serta kecanggihan. Whitespace terbentuk dari cara mengatur teks, mengatur elemen dan membimbing pengunjung memperhatikan unsur-unsur tertentu.
Contoh penggunaan whitespace yang paling familiar adalah Google. Homepage google penuh dengan spasi sehingga Anda bisa fokus pada kolom pencarian.
Warna dan Kontras
Warna adalah spektrum cahaya. Identitas suatu warna ditentukan oleh panjang gelombang cahaya tersebut.

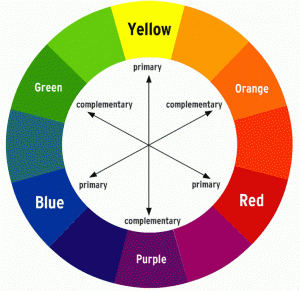
Pada setiap warna telah memiliki makna sendiri, penjelasan ini bisa Anda baca pada artikel Kombinasi Warna Efektif untuk Desain Website Anda. Hierarki Visual warna terbentuk dari kontras antar warna, atau warna berlawanan yang juga sering disebut dengan warna komplementer.
Namun grafik dari roda warna berikut tak selalu menjadikan acuan sebagai pembentuk Hierarki Visual, karena kontras sendiri bisa antar hitam dan putih. Pada intinya warna yang kontras itu saling berseberangan satu antar yang lain di dalam grafik lingkar warna.

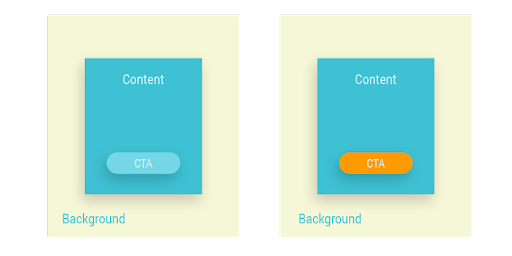
Pada gambar diatas sebagai contoh, silahkan lihat ilustrasi di bawah ini. Anggap seakan-akan ini adalah tampilan website, terdapat background, konten, dan CTA.

Lalu untuk gambar diatas mata Anda pasti akan lebih tertarik untuk melihat komposisi warna yang di sebelah kanan. Karena sesuai dengan teori komplementer dalam warna, warna yang berlawanan akan menimbulkan kontras tinggi sehingga lebih menarik perhatian.
Meskipun dalam ilustrasi di atas tingkat kepekatan warna biru tidak pekat namun tetap mewakili biru kontras dengan orange.
Kemudian untuk Tekstur merupakan visualisasi permukaan suatu benda. Dalam desain visual, tekstur memang tidak dapat serta merta disentHierarki dengan Teksturuh maupun diraba. Biarpun demikian, tekstur (kerap disebut sebagai corak) tetap banyak digunakan.

Penerapan tekstur kerap dimanfaatkan untuk Hierarki Visual. Tekstur dapat menyoroti elemen seperti judul, ikon, dan tombol. Ia menarik perhatian mata kepada tombol call-to-action maupun headline dalam sebuah website.
Baca juga: CARA MEMBUAT KATEGORI DI WORDPRESS
Hierarki dengan Ukuran (Contrast Size)
Pada sebuah ukuran lekat kaitannya dengan perbandingan ukuran suatu bentuk, dengan menggunakan perbandingan ukuran ini Anda dapat menciptakan kontras pada objek desain. Tujuannya adalah untuk menonjolkan sisi menarik ataupun bagian utama dari sebuah desain.

Dimana semua unsur dari desain dijadikan satu kesatuan membentuk sebuah Hierarki Visual yang menarik. Dari unsur warna, whitespace, garis dan ukuran dari setiap setiap unsur tampil dalam website ini.
Kesimpulan
Hierarki merupakan bagian penting dari proses desain website. Saran kami, bermain-mainlah dengan ide dan kreasi Anda sendiri menggunakan komposisi serta penataan hierarki berbeda. Kemudian, lihat bagaimana masing-masing penataan dapat menampilkan pesan yang berbeda sesuai keinginan Anda. Selamat berkarya.