
Desain website adalah desain grafis yang mencakup bagaimana isi web akan ditampilkan semenarik mungkin. Banyak elemen penting yang harus diperhatikan ketika dalam membuat desain web yang bagus dan juga profesional.
Maka dari itu web yang bagus akan lebih disukai dan digemari oleh banyak orang ketika menggunakan desain web yang benar. Ada beberapa website yang memiliki desain yang berbeda-beda dapat Anda lihat dari situs kedua ini sebagai contoh:
Dari kedua website tersebut Anda akan lebih cenderung menetap pada website yang pertama karena lebih nyaman untuk dilihat dan juga menatap dengan desain yang digunakan. Ketimbang dengan website yang kedua, website tersebut memiliki visual yang sangat abstrak dan tidak teratur dan akan lebih membuat pengunjung lebih kebingungan.
“Perlu diketahui bahwa sebuah website dengan desain yang baik dan benar akan dipercaya lebih terlihat profesional dan memberikan kepercayaan terhadap pelanggan, serta dapat memberikan kesan yang nyaman bagi pengguna maupun pengunjung sekalipun.”
Lantas bagaimana cara membuat semua hal tersebut terwujud?. Dengan adanya teknologi dan perkembangan internet yang cepat maka dapat membantu Anda dalam mendapatkan potensi yang tanpa batas. Anda bisa menampilkan kesan yang profesional terhadap website Anda, hanya dengan bermodalkan visual saja. Untuk itu langsung saja kita bahas bagaimana cara menggunakan prinsip Gestalt.
Apa itu prinsip Gestalt?
Untuk menjawab pertanyaan diatas, coba perhatikan gambar dibawah ini dengan seksama!

Mungkin Anda melihat sebuah pemandangan dengan terdapat sebuah pohon dan juga 2 orang sepasang kekasih. Tetapi coba Anda perhatikan lagi gambar di atas, tetapi dari arah yang cukup jauh. Dan … apa yang Anda lihat?
yap benar, seperti gambar bayi yang ada didalam kandungan seorang ibu. Dengan melihat dari arah kejauhan Anda akan lebih melihat dari bagian-bagian tersebut (kepala, kaki, tangan, wajah, dan lain-lain) dan Anda dapat menyimpulkan bahwa ini adalah gambar sebuah bayi, berdasarkan bagian-bagian komponen yang Anda lihat.
Sama halnya dengan sebuah website, untuk hal desain website yang tidak pernah dirasakan atau diperhatikan pada bagian-bagiannya (Navigation, header, konten, tab, tombol, menu, dan lain-lain).
Prinsip Gestalt merupakan bahasa asing yang berasal dari jerman yang memiliki arti bentuk. Prinsip ini pertama kali dikembangkan oleh Max Wertheimer (1880-1943), ia seorang psikolog kelahiran Hungaria-Austro. Namun sampai dengan perkembangan prinsip yang ia lakukan, prinsip ini masih di kembangkan lagi oleh Wolfgang Kohler (1929), Kurt Koffka (1935) dan Wolfgang Metzger (1936).
Tujuan dari prinsip ini adalah memberikan bagaimana dari suatu bentuk yang kompleks dapat dikurangi dengan bentuk yang lebih sederhana. Tak hanya itu tujuan lain juga adalah untuk menjelaskan saat mata memandang dari bentuk ke bentuk yang tunggal dan menjadi satu ke bentuk keseluruhan dari beberapa unsur-unsur yang terpisah.
Untuk membuat sebuah desain website terlihat lebih baik dan profesional terdapat 10 Prinsip Gestalt yang perlu kamu pelajari. Dengan 10 prinsip ini Anda akan lebih mudah dalam menambahkan visual pada website Anda.
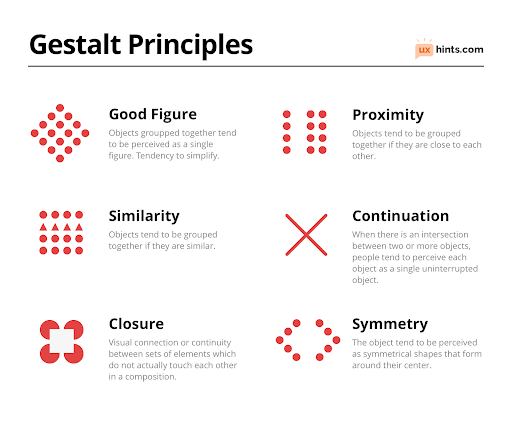
10 Prinsip Gestalt
- Prinsip Simplicity (Kesederhanaan)
Prinsip ini lebih mengedepankan kesederhanaan di dalam desain website. Fokus pada fitur/elemen yang lebih dibutuhkan, agar menghasilkan desain yang sederhana, fungsional clean dan teratur tentunya. Untuk contoh dari Prinsip Simplicity ini dapat Anda lihat beberapa gambar/logo berikut!

Terdapat beberapa hal yang harus Anda perhatikan sebelum menggunakan prinsip ini, yakni penerapan simplicity. Kesan yang ingin disampaikan dalam desain yang satu ini adalah pesan kesederhanaan. Jadi tema yang akan dijadikan sebagai tolak utama dalam hal ini tentu saja adalah bagaimana semua komponen tersebut akan bersama menjadi satu kesatuan yang sederhana dan tepat digunakan.
- Prinsip Similarity
Mata pada manusia akan lebih cenderung untuk membangun hubungan antara unsur-unsur yang sama di dalam sebuah desain web. Kesamaan tersebut dapat dicapai dengan menggunakan elemen yang dasar seperti bentuk, warna, dan ukuran.

Pada website yang menggunakan prinsip ini akan cenderung lebih membentuk kotak (card) untuk setiap linknya. Pada kotak yang digunakan pada website tersebut akan menampilkan perilaku yang sama ketika Anda menekan tombol mouse dan klik diatas card tersebut. Hal ini juga semakin menciptakan pengalaman yang memperkuat prinsip similarity.
- Prinsip Closure
Otak manusia akan lebih cenderung melengkapi bentuk sebuah objek meskipun ada sesuatu yang tidak di tambahkan. Contoh cari prinsip Closure ini adalah ikonografi yang dilihat jutaan orang di website sehari-hari. Pada website tersebut kita memiliki kesempatan untuk melihat ikon yang mewakili berbagai jenis situasi, tindakan, atau elemen dengan cara yang ringkas, jelas, dan ringan.

Baca juga : Apa Itu Email Server : Jenis & Cara Kerjanya!
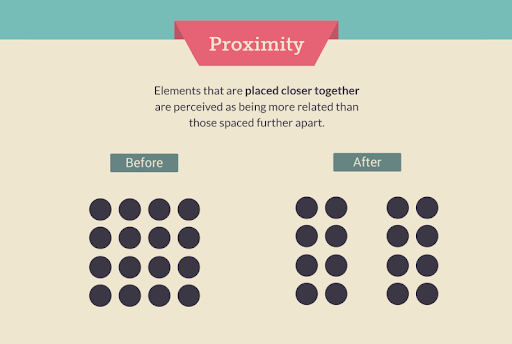
- Prinsip Proximity
proximity merupakan prinsip yang mengedepankan jarak atau spasi antara satu elemen dengan elemen yang lain. Hal ini akan lebih cenderung terlihat pada saat Anda mendesain sebuah website dengan jarak antara satu kolom dengan kolom yang lainnya. Hal ini tentu saja perlu Anda jadikan sebagai bahan kebutuhan.

Lantaran dalam menggunakan prinsip ini, untuk dapat menciptakan sebuah desain website yang terbaik, Anda wajib mempertimbangkan beberapa hal tersebut untuk mendapatkan keuntungan yang Anda butuhkan di dalamnya web tersebut. Hal ini pastinya akan lebih mampu memberikan kepada Anda beberapa manfaat yang lebih banyak lagi.
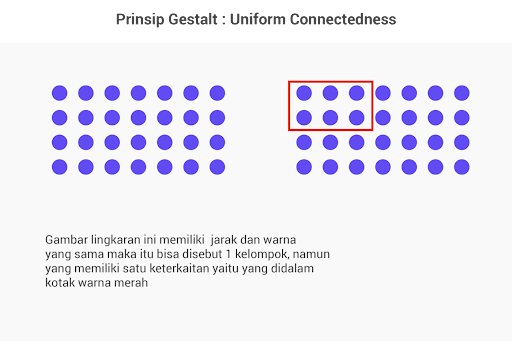
- Prinsip Uniform Connectedness
Elemen yang digunakan dan dihubungkan oleh properti visual seragam akan dianggap sebagai lebih terkait dari unsur-unsur yang tidak terhubung pada sebelumnya.

Pada desain sebuah website, prinsip Uniform Connectedness umumnya diterapkan dalam sebuah elemen navigasi tab dan dropdown menu, kemudian dikelompokkan karena saling memiliki keterkaitan satu sama lain.
- Prinsip Figure/Ground
Prinsip yang satu ini dapat dikatakan sebagai prinsip terpenting dalam teori Gestalt, karena yang dilakukan orang ketika mereka ingin mengarahkan pandangan mereka atas unsur-unsur pertama yang dilihat adalah Figure dan Background. Sebagai contoh gambar dibawah ini!

Dalam contoh di atas, terdapat gambar yang memiliki prinsip figur. Meskipun gambar tersebut memiliki komposisi yang identik. Gambar di atas menunjukkan objek berwarna berada di bidang hitam (background). Secara umum hubungan prinsip ini dipahami dengan namanya ‘kontras’.
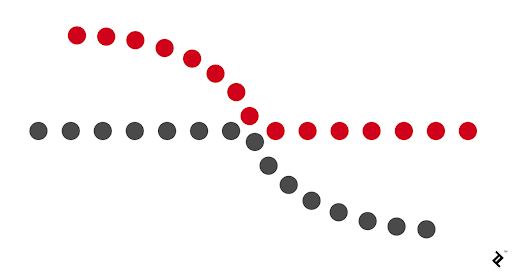
- Prinsip Continuation
Di Dalam prinsip ini Anda akan melihat beberapa tema atau bentuk yang dapat bergerak satu sama lain secara lanjut. Biasanya website ini banyak ditemukan apa online shop, fotografer, dan masih banyak lainnya.

Umumnya website yang menggunakan ini adalah website yang memiliki fitur registrasi atau dapat mengecek berbagai fitur yang ada didalamnya. Dengan menggunakan prinsip tersebut pengguna akan lebih banyak dilihat lagi di dalamnya.
- Prinsip Symmetry and Order
Terkhusus untuk prinsip ini akan memberikan kesan yang berimbang dan juga harmoni kepada mata yang melihatnya. Sederhananya, komposisi yang digunakan seharusnya tidak dapat memberikan kesan yang mengganggu atau ketidakselarasan. Karen nantinya takut akan memberikan rasa membuang-buang waktu dan juga rasa tidak enak.

Dengan menggunakan prinsip Symmetry and Order Anda dapat mencapai titik yang cukup simetris, dengan membuat keseimbangan yang baik dan benar di dalam elemen desain Anda seperti gambar di atas. Hasilnya akan Anda mendapatkan tampilan yang simetris, selaras, dan juga harmonis.
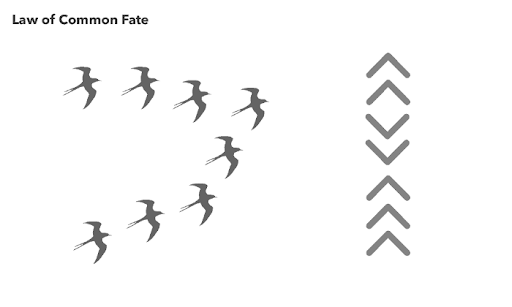
- Prinsip Common Fate
Biasanya mata manusia lebih cenderung melihat unsur-unsur yang bergerak ketika bersama-sama sebagai suatu kelompok yang lebih mirip satu dengan yang lain daripada unsur yang diam atau bergerak ke arah yang berbeda.

Singkatnya, jika Anda memiliki sekelompok objek, yang semua bergerak ke arah yang sama atau satu arah. Maka Anda akan secara otomatis melihat benda-benda tersebut akan lebih terkait antara satu sama lain, daripada benda-benda yang tidak bergerak atau gambar yang memiliki arah berbeda.
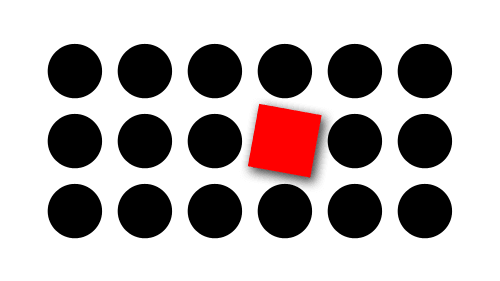
- Prinsip Focal Point
Hampir sama dengan prinsip Similarity, karena didukung dengan adanya unsur-unsur objek lainnya. Untuk membedakan dari prinsip Similarity ini Anda dapat melihat gambar satu ini!

Obyek yang dilihat dengan menggunakan point of interest akan cenderung lebih cepat ditangkap mata dan lebih menarik perhatian karena adanya perbedaan dari unsur objek lainnya.
Kesimpulan
Keindahan pada sebuah website memang tidak memiliki aturan yang pasti, tetapi pemahaman dasar dari prinsip Gestalt ini dapat membantu Anda menemukan jawaban dalam membuat website yang baik dan benar. Sehingga website Anda akan lebih dikenal secara profesional dan juga berkelas pastinya. Semoga artikel ini dapat membantu menunjang website Anda, Terima kasih.